웹 사이트에서 백그라운드를 동적으로 변경하는 방법

CSS와 JavaScript를 사용하면 웹 사이트의 배경을 동적으로 변경할 수 있습니다. 사용자가 웹 사이트를 브라우저에로드 할 때마다 코드를 사용하여 배경을 변경하고 사용자가 브라우저 창에서 웹 사이트를 새로 고치면 코드도 작동합니다. 배경에 사용 된 이미지가 서버에 업로드되어 브라우저에 올바르게 표시되도록해야합니다.
1.
편집 할 HTML 페이지를 마우스 오른쪽 단추로 클릭하고 "연결 프로그램"을 선택하십시오. 프로그램 목록에서 HTML 편집기를 클릭하십시오.
2.
각 이미지를 JavaScript 배열에로드하십시오. 예를 들어 다음 코드는 웹 호스트 서버에 두 개의 이미지 배열을 만듭니다.
var background = new Array (); 배경 [0] = "/images/bg1.gif"; 배경 [1] = "/images/bg2.gif";
삼.
임의의 숫자를 생성하십시오. 난수는 배열에서 임의로 이미지를 검색하는 데 사용됩니다. 이 예제에서는 두 개의 이미지가로드되므로 0과 1 사이의 숫자를 생성해야합니다. 다음 코드는 난수를 생성합니다.
var numberGen = Math.floor (Math.random () * 1)
4.
배열의 배경 이미지를 표시합니다. 다음 코드는 이미지 배열과 난수를 결합하여 임의의 이미지를 웹 사이트 배경으로 표시합니다.
document.body.style.background = 'url ('+ 배경 [numberGen] + ')';
인기 게시물
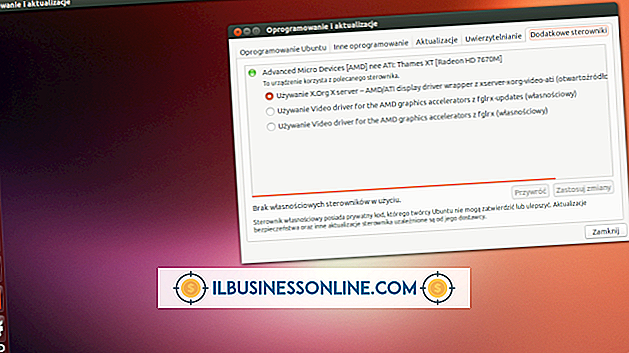
Cisco의 라우터와 스위치는 네트워킹 장비 분야의 선두 주자입니다. 시스코의 가장 강력한 제품 중 하나는 저렴하고 안전한 네트워크로 모든 규모의 비즈니스를 제공하는 ISR (Integrated Services Router)입니다. 통합 서비스 라우터 시스코의 통합 서비스 라우터 제품군은 합리적인 가격으로 안정적이고 안전한 지사 연결을 제공합니다. ISR은 클라우드 컴퓨팅, 모바일 연결, 멀티미디어 성능 및 보안 네트워킹을 지원하는 강력한 기능 세트를 제공합니다. 중고 Cisco ISR은 공급 업체 및 개인으로부터 인터넷을 통해 사용할 수 있으므로 새롭고 값 비싼 장비를 구매할 수있는 매력적인 대안입니다. 일반 기능 ISR은 강력한 멀티미디어 네트워킹을 제공하여 평균 이상의 보안 원격 회의를 가능하게합니다. 또한 ISR은 장치 가상화 및 장애 조치를 용이하게하여
자세한 내용을
미국 변호사 협회 (American Bar Association)는 대출 계약이 거의 차용자를 선호하지 않는다고 말합니다. 보통, 그들은 많은 권리를 대금업자에게 제공하는 제한과 성약과 싸워야합니다. 이러한 제한을 극복하기위한 유일한 방법은 서명하기 전에 대출의 중요한 조항을 협상하는 것입니다. 대출 계약서 작성은 대출 계약서에있는 모든 당사자들의 권리를 보호하고 잠재적 인 불일치를 방지하는 운동이어야합니다. 대출 계약 조건 상환 조건, 모든 당사자의 연락처 정보, 지불 일정, 보안, 금리 및 취소 정책과 같은 대출 계약의 중요한 세부 사항을 포함하십시오. 대출 기관이 대출자에게 대출 한 금액을 명시해야합니다. 이 금액을 말과 숫자로 적어서 오해를 피하십시오
자세한 내용을
유명 인사를 광고에 사용하는 데는 여러 가지 이점이 있으며 중소기업의 핵심은 지역 유명인이 관련성이 있고 폭 넓은 호소력을 발휘하고 있는지 확인하는 것입니다. 인기있는 유명인은 종종 자연스럽게 많은 관심을 불러 일으키기 때문에 가장 잘 작동합니다. 그러나 다음과 같은 경우에도 유명인은 가장 많이 사용하는 제품이나 서비스를 홍보 할 때 가장 효과적입니다. 다시 말해 지역 남성 상점에서 비즈니스 수트를 입은 현지 뉴스 해설자와 같은 그럴듯한 소비자 여야합니다. 1. 소비자 구매 영향 특정 유명 인사에 대한 소비자의 선호도는 구매에 큰 영향을 줄 수 있습니다. 사람들은 " 제품이 그녀에게는 충분히 좋다면
자세한 내용을
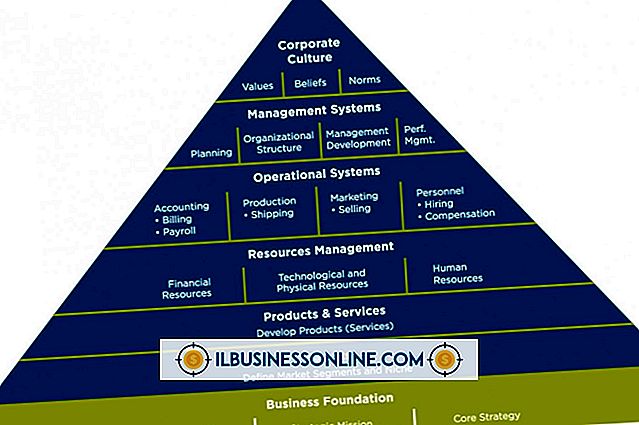
가족 기업은 비즈니스와 가족 및 비 가족 구성원 인 동료에게 고유 한 이점을 제공하는 5 가지 기능을 가지고 있습니다. 그리고 그것의 사는 공중. 직책에 대한 보안은 앞으로의 사고와 신속한 의사 결정을 가능하게하며, 가족 분위기는 사람들을 우선적으로 생각하고 직장 내에서 좋은 사기와 충성도를 조성합니다. 가족의 이름을 지키려는 열망을 가지고 이들과 더 많은 책임감을 가진 회사의 리더십을 의미하십시오. 가족 회사는 또한 수년간의 반복적 인 비즈니스를 육성하는 공급 업체, 공급 업체 및 고객과 긴밀한 관계를 맺고 있으며, 마지막으로 기득권자 가족은 비즈니스에서 모든 노력에 더 많은 노력을 기울인다는 것을 의미합니다. 보안 가족 회사에서 지위를 확보하면 통계에 머무를 가능성이 있습니다. 가족 사업에 참여하는 대부분의 가족 구성원은 자신의
자세한 내용을
귀하가 수금에 빚이 있고 수금 대행사와 어떤 합의를 도출 할 수없는 경우, 귀하는 소송에서 피고인으로서 귀하의 사업체 또는 귀하 자신을 개별적으로 찾을 수 있습니다. 법원이 문제를 해결하기 전에 항상 최선의 방법으로 해결할 수 있지만 부채에 대해 논쟁을하거나 단순히 해결할 수단이 없다면 법적 절차가 상당히 표준화 될 것입니다. 당신 주정부의 법률. 컬렉션 대행사 징수 기관은 채권자를 대신하여 미납 잔액을 징수하기 위해 위임 업무를 수행합니다. 기관도 채권자도 고소하고 싶지 않습니다. 이 과정은 값 비싸고 시간이 많이 걸리고 법정 출두와 관련된 비용 및 판결의 집행으로 최종 이익이 감소합니다. 이러한 이유 때문에 수금 회사는 미 지불 금액보다 훨씬 적게 채무를 진다고하더라도 항상 채무를 청산하려고합니다. 원고 및 피고 채권자 또는 징수 기관이 법적 시스템을 통과하기로 결정하면, 소액 청구 또는
자세한 내용을