WordPress 블로그 페이지의 기본 테마에 이미지를 포함시키는 방법

WordPress 블로깅 플랫폼의 개발자 친화적 인 오픈 소스 특성 덕분에 블로그의 모양과 기능을 비교적 쉽게 사용자 정의 할 수 있습니다. WordPress 테마에는 하이퍼 텍스트 마크 업 언어, 캐스 케이 딩 스타일 시트 및 PHP (Hypertext Preprocessor code)가 포함되어있어 블로그를 확인하고 편집 할 수 있습니다. 신중하게 HTML을 삽입하여 기본 WordPress 테마에 이미지를 포함시킬 수 있습니다 " 테마의 레이아웃이나 PHP 코드 명령어의 실행을 방해하지 않는 기본 템플릿, 머리말 또는 꼬리말 코드 영역에 태그를 추가하십시오.
1.
WordPress 블로그에 로그인하십시오.
2.
대시 보드에서 "모양"메뉴를 클릭하십시오.
삼.
"편집자"링크를 클릭하십시오. "템플릿"아래에있는 "기본 색인 템플릿"을 클릭하십시오.
4.
편집기에서 코드를 아래로 스크롤하십시오. 이미지를 표시 할 페이지의 섹션을 찾으십시오. 이미지를 배치 할 위치 근처의 PHP 태그 위치를 확인하십시오. 가장 가까운 " 5. 만든 빈 공간에 다음 코드를 입력하십시오.
"img / money-debt / 789 / how-embed-an-image-default-wordpress-blog-page-2.jpg"를 원하는 이미지의 URL로 바꿉니다. 예를 들어 "images"라는 하위 디렉토리에 "dove.gif"라는 이미지가있는 경우 다음을 입력해야합니다.

6.
"파일 업데이트"버튼을 클릭하여 변경 사항을 저장하십시오.
7.
대시 보드의 왼쪽 상단에있는 WordPress 로고 옆에있는 블로그 이름을 클릭하여 사이트를 봅니다.
필요한 것
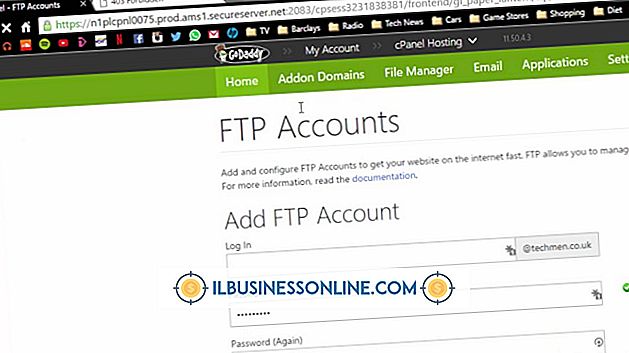
- 파일 전송 프로토콜 클라이언트
팁
- 기본 테마의 작동 버전이 아닌 사본을 사용하여 테마 변경 사항을 테스트하십시오. FTP 클라이언트를 사용하여 기본 테마의 사본을 다운로드하십시오. 웹 서버의 기본 테마 이름을 바꾼 다음 서버로 복사 한 사본을 업로드하십시오. 실행 취소 할 수없는 사본으로 실수를하면 언제든지 삭제 한 다음 원래 기본 테마 폴더의 이름을 복원 할 수 있습니다.
경고
- 몇 가지 다른 웹 브라우저와 모바일 장치로 WordPress 블로그를보고 추가 한 이미지가 예상대로 나타나는지 확인하십시오. WordPress 테마가 너무 엄격하게 코딩되어 작은 레이아웃 변경으로 인해 디자인이 손상 될 수 있습니다. 테마의 레이아웃 내에서 이미지의 위치를 변경하거나 높이, 너비, 여백 및 패딩을 조정해야 할 수도 있습니다.