이미지에서 HTML 텍스트를 분리하는 수직선 그리기

HTML은 수평선처럼 수직선을위한 솔루션을 제공하지 않습니다.
태그가 존재하지 않습니다. 텍스트와 이미지 사이를 깨끗하게 묘사하도록 비즈니스 웹 페이지를 설정하려면 CSS를 사용하여 간단한 테두리를 만들 수 있습니다. 테두리는 전체 이미지를 둘러 볼 수도 있고 한면에만 테두리를 표시 할 수도 있습니다. CSS를 사용하여 이미지를 떠돌아 감싸 인 텍스트를 만들 수도 있습니다.
1.
텍스트 내에 이미지를 설정하고 "스타일"속성 태그를 추가하십시오. 예를 들어 이미지의 HTML 코드는 다음과 같습니다.
2.
"style"속성 내에 경계를 정의하십시오. 예를 들어 테두리를 전체 이미지에 적용하려면 CSS가 다음과 같이 표시됩니다.
이것은 바로 가기 테두리 설정입니다 - 첫 번째 값은 테두리의 너비를 설정하고 두 번째는 테두리 유형을 정의하고 세 번째 값은 색상을 설정합니다. 테두리는 단색, 점선, 대시 또는 이중 일 수 있습니다. 또는 groove, ridge, inset 또는 outset과 같은 3 차원 경계선을 지정할 수 있습니다.
하나의면에만 테두리를 적용하여 실제 세로선을 만들려면 "테두리"대신 "테두리 왼쪽"또는 "테두리 오른쪽"을 사용하십시오.
삼.
패딩을 추가하여 이미지와 텍스트 사이에 공간을 만듭니다. 테두리가 이미지에서 5 픽셀 떨어져있게하려면 "패딩 : 5 픽셀;"을 추가하십시오. 스타일 태그에. 예를 들어, "padding-left : 5px;"를 사용하여 한면에만 패딩을 지정할 수 있습니다. 테두리와 텍스트 사이에 공백을 만들려면 여백을 사용하십시오. 또한 "src"태그에 대한 이미지 URL을 지정해야합니다. 모두 넣으면 코드가 다음과 같이 보일 수 있습니다.

4.
HTML을 저장하고 테스트하여 테두리가 의도 한대로 표시되는지 확인하십시오.
인기 게시물
주택과 사업체에 피해를주는 물 관련 재앙의 여파를 해결하면 복원 회사는 사업을 구축 할 수있는 방법을 제공합니다. 물 복원 사업에서 돈을 버는 것은 파이프가 파열되거나 예기치 않은 곳으로 물이 스며들 때 사람들을 고용하도록 사람들을 설득시키기 위해 몇 단계를 거쳐야합니다. 최대한 신속하게 복원 프로세스를 시작하면 구조적 손상과 곰팡이가 더 이상 줄어들지 않고 사람들에게 서비스를 사용하도록 설득 할 때 언급 할 중요한 이점이됩니다. 비즈니스 설정 화학 물질, 하수 또는 다른 오염 물질로 오염 된 홍수가 발생하는 건물에 대한 복구 서비스를 제공하는 데있어 OSHA 표준 및 요구 사항에 대해 잘 알고 있어야합니다. 검사, 청소 및 복원 서비스 산업에 종사하는 비영리 기관인
자세한 내용을
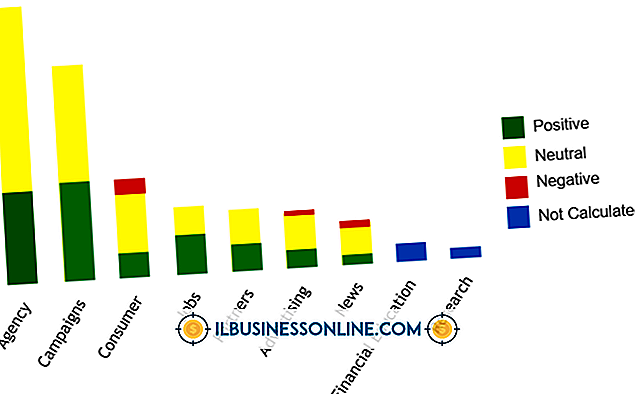
광고 대행사는 비즈니스를 위해 제 3 자 서비스를 제공하고 광고를 제작하여 지역 및 전국 언론 매체에 제공합니다. 광고 대행사는 기업이 대형 내부 마케팅 프로그램에 대한 대가를 지불하지 않아도되게합니다. 대형 광고 대행사는 자체적 인 권리를 가진 주요 기업이며 보전 및 회계 전문 지식이 필요한 재무 제표가 있습니다. 문 유형 광고 대행사는 다른 회사와 동일한 재무 제표를 준비해야합니다. 재무 제표는 광고 대행사가 자체 재무 실적을 추적 할 수있을뿐만 아니라 연방 규정 및 세금 코드를 준수하는지 확인합니다. 광고 대행사는 대차 대조표, 현금 흐름표, 손익 계산서 및 소유자의 지분 계산서를 작성해야합니다. 이 기본 재무 제표는 소규모 비상장 광고 대행사 및 주주를 통해 공개 소유 한 주요 대행사의 경우에도 동일합니다. 수익 및 자산 광고 대행사는 다양한 출처에서 수익
자세한 내용을
HTML은 수평선처럼 수직선을위한 솔루션을 제공하지 않습니다. 태그가 존재하지 않습니다. 텍스트와 이미지 사이를 깨끗하게 묘사하도록 비즈니스 웹 페이지를 설정하려면 CSS를 사용하여 간단한 테두리를 만들 수 있습니다. 테두리는 전체 이미지를 둘러 볼 수도 있고 한면에만 테두리를 표시 할 수도 있습니다. CSS를 사용하여 이미지를 떠돌아 감싸 인 텍스트를 만들 수도 있습니다. 1. 텍스트 내에 이미지를 설정하고 "스타일"속성 태그를 추가하십시오. 예를 들어 이미지의 HTML 코드는 다음과 같습니다. 2. "style"속성 내에 경계를 정의하십시오. 예를 들어 테두리를 전체 이미지에 적용하려면 CSS가 다음과 같이 표시됩니다. 이것은 바로 가기 테두리 설정입니다 - 첫 번째 값은 테두리의 너비
자세한 내용을
마이너스 수익 차이는 비즈니스 프로젝트의 수익이 예상보다 낮을 때 발생합니다. 이는 예상 예산이 실제 예산과 다르고 투자 수익률이 생각만큼 높지 않기 때문에 발생할 수 있습니다. 1 년 수입 보고서가 전년 보고서보다 낮을 때도 발생할 수 있습니다. 부정적인 분산은 심각한 문제이며 기업이 어떤 요인으로 인해 수익이 감소했는지 파악하는 데는 충분한 이유입니다. 시장 시장은 항상 매출 변동의 핵심 요소로 간주되어야합니다. 때로는 비즈니스가 모든 움직임을 계획 할 수 있고 시장이 여전히 갑작스러운 변화를 겪을 수 있기 때문에 매출이 감소하거나 소비자가 하나의 기능이나 제품을 다른 제품보다 선호하기 시
자세한 내용을
Wi-Fi를 통한 네트워킹은 본질적으로 이더넷 케이블을 통한 네트워킹보다 덜 안전합니다. Wi-Fi는 무선 전송을 포함하고 있기 때문에 일반적으로 케이블 전송보다 무선 전송을 이용하는 것이 더 쉽기 때문에 Wi-Fi 네트워크는 보안 갭을 해결하기 위해 자체 유형의 보안이 필요합니다. 암호화를 통해 Wi-Fi 보안을 유지하기위한 현재의 표준을 Wi-Fi Protected Access (WPA)라고합니다. 가정용으로 암호화되지 않은 Wi-Fi 액세스를 제공하는 것이 가능하지만 (경우에 따라 합리적 인) 비즈니스 용으로는 무선 네트워크가 항상 최상의 표준으로 암호화되어야합니다. WPA 암호화 WPA는 암호화 기준으로 미국 정부의 가장 엄격한 고급 암호화 표준
자세한 내용을