Dreamweaver CS3에서 텍스트에 밑줄을 그 으려면

회사 웹 사이트의 텍스트 부분을 눈에 띄게 만들고 잠재 고객이나 투자자의주의를 끌 수있는 여러 가지 방법이 있습니다. 하이퍼 텍스트 마크 업 언어를 사용하면 타자기의 밑줄 방법을 모방하여 ""및 ""태그 쌍을 사용하여 텍스트를 강조하거나 강조 할 수 있습니다. 그러나 웹 편집 도구 Dreamweaver Creative Suite 3를 사용하면 HTML 코드를 전혀 입력 할 필요없이 텍스트에 밑줄을 그릴 수 있습니다. Dreamweaver CS3는 2007 년에 출시되었습니다.
1.
시작 버튼을 클릭하십시오. 검색 창에 "Dreamweaver"를 입력하십시오. 결과 목록에서 Dreamweaver를 클릭합니다.
2.
Dreamweaver의 "열기"아이콘을 클릭하고 파일 관리자를 사용하여 편집 할 HTML 파일을 찾습니다. 파일 이름을 두 번 클릭하여 파일을로드합니다.
삼.
도구 모음에서 "디자인"아이콘을 클릭하여 디자인 모드로 들어갑니다.
4.
밑줄을 그릴 텍스트를 찾으려면 웹 페이지를 스크롤하십시오.
5.
밑줄 친 텍스트의 첫 문자 앞이나 위에 마우스를 클릭하십시오.
6.
"Shift"키를 누른 상태에서 텍스트의 마지막 문자를 마우스로 클릭하여 밑줄을 긋습니다.
7.
"Shift"키를 놓습니다. 도구 모음에서 "서식"메뉴 제목을 클릭하십시오. "스타일"옵션을 클릭하십시오. 스타일 하위 메뉴의 "밑줄"옵션을 클릭하십시오.
8.
"Ctrl-S"를 눌러 변경 사항을 저장하십시오.
팁
- Dreamweaver의 [코드] 뷰를 사용하는 것이 편한 경우 직접 HTML 밑줄 태그를 삽입하여 텍스트에 밑줄을 긋을 수 있습니다. 툴바에서 "코드보기"아이콘을 클릭하십시오. 밑줄을 그어 넣으려는 텍스트의 시작 부분에 ""태그를 입력하십시오. 텍스트의 마지막 문자 다음에 ""를 입력하십시오.
경고
- 웹 사이트 방문자는 밑줄이 그어진 텍스트가 실제로 다른 웹 페이지에 대한 링크라고 생각할 수 있습니다. 그들이 밑줄이 쳐진 텍스트를 클릭했지만 아무 일도 일어나지 않으면 링크가 깨 졌다고 생각할 수 있으며 귀하의 회사는 오류를 확인하고 발견하고 수정하지 않으므로 부주의하고 전문가가 아닌 것으로 생각할 수 있습니다. 하이퍼 링크와의 혼동을 피하려면 다른 방법을 사용하여 굵게하거나 기울임 꼴을 사용하거나 글꼴 크기를 늘리거나 텍스트 색상을 변경하거나 텍스트를 강조 표시하거나 테두리를 추가하는 등 중요한 텍스트를 강조하십시오.
인기 게시물
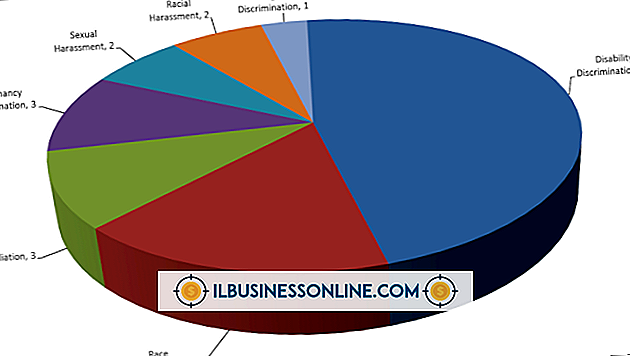
판매량을 과장하거나 지출을 과소 평가하면 필요한 것보다 더 많은 소득세를 납부하게됩니다. 이유를 이해하려면 손익 계산서가 어떻게 작동하는지 잘 알고 있어야합니다. 경우에 따라 재무 제표는 오류 또는 불완전한 정보로 인한 것입니다. 그러나 임원이 의도적으로 원하는 목표를 달성하기 위해 수입을 관리 할 때, 그들의 행동은 비 윤리적이거나 사기적인 것으로 간주 될 수 있습니다. 손익 계산서 대부분의 기업은 분기 별 수익 보고서와 연간 재무 보고서를 발행합니다. 손익 계산서에는보고 기간 동안의 활동 결과가 표시됩니다. 성명서는 판매 수입으로 시작하여 그 수입을 창출하는 것
자세한 내용을
자본주의 경제에서는 사업 경쟁이 좋은 것입니다. 기본 이론은 경쟁은 일자리 창출과 가격 유지에 도움이된다는 것입니다. 그러나 경쟁은 잔인 할 수 있으며 일부 비즈니스에서는 유지할 수 없습니다. 경우에 따라 선택은 기존 상점을 폐쇄하거나 기존 회사와 병합 할 수 있습니다. 합병 및 인수 중에 두 사업체가 결합하여 하나의 사업체를 창출합니다. 합병 중 창설 된 법인체는 기업 중 하나의 이름을 유지하거나 완전히 새로운 신원을 가질 수 있습니다. 수평 적 합병 수평 합병은 두 경쟁자가 합병하거나 하나의 실체가 될 때 발생합니다. 한 예로 크로 거 (Kroger)와 메이저 (Meijer) (식료품 가게 체인 2 개사)가 합류 한 경우를들 수 있습니다. 수평 적 합
자세한 내용을
비즈니스 예측에는 시간, 연구 및 생각이 필요합니다. 일부 업체 소유자는이 단계를 건너 뛰고 대신 제품이나 서비스를 판매하거나 생산할 시간을 사용하려고 할 수 있습니다. 그러나 예측은 중요한 계획 도구입니다. 잠재적 인 대출이나 투자자를위한 정보를 제공 할뿐 아니라 비즈니스를 운영하기위한 안내서를 제공합니다. 일반적인 비즈니스 예측에는 최소 3 년이 소요됩니다. 관리 가능한 청크 영업 예측을 해결하는 한 가지 방법은 작업을 더 작은 단위로 나누는 것입니다. 예를 들어 여러 제품을 판매하는 경우 비즈니스 기록이나 업계 동향에 대한 조사를 기반으로 판매 할 제품의 양을 결정하십시오. 또는 각 마케팅 채널을 통해 판매 할 금액을 결정하십시오. Inc. 잡지는 첫 해의 각 달, 두 번째 및 세 번째 해의 각 분기에 대한 스프레드 시트를 만드는 것이 좋습니다. 매출을
자세한 내용을
판매 보고서는 귀사가 판매 목표를 얼마나 잘 달성하고 있는지를 측정하는 데 도움이됩니다. 주별 판매 보고서는 기본 각서 또는 표준 형식의 보고서로 작성할 수 있습니다. 어느 방법을 사용하든 영업 수치가 너무 낮아지기 전에 매출 수치가 분기 별 또는 연간 판매 예측치를 충족시키지 못하거나 매출 증가가 재고 문제가 발생하기 전에이를 알 수있는 기회를 제공합니다. 주별 판매 보고서는 성공 또는 잠재적 문제를 매주 공유 할 수있는 기회를 제공하므로 필요한 경우 즉시 조치 할 수 있습니다. 각서 양식 날짜가 포함 된 판매 보고서를 시작하십시오. 보고서가 다루는 날짜, 특정 부서 및 기타 관련 정보 (예 : 판매 지역 표지 또는 특정 제품)를 포함하십시오. 주요 성취 또는 가장 중요한 요일에 리드하십시오. 예를 들어, 일주일에 판매 목표를 초과 한 경우 목표를 얼마나 초과했는지 설명하는 문장으로 시작하십시오. 이전 주에 비해 판매량을 10 % 늘린 경우 해당 정보를 공유하십시오. 그
자세한 내용을
사업 계획은 귀하의 비즈니스에 중요한 문서입니다. 새로운 비즈니스 벤처를 시작하기 전에 비즈니스 계획을 작성해야하며 모든 계획을 실행하고 변경을 할 필요가 없는지 확인하기 위해 몇 달마다 검토해야합니다. 귀하의 사업 계획을 은행이나 다른 금융 기관에 보내 귀하의 사업에 대한 대출을 받으려고 할 때, 사업 계획서에 전문 서신을 첨부하십시오. 1. 은행이 쉽게 연락 할 수 있도록 성명, 사업체 이름 및 연락처 정보를 표지 말 맨 위에 입력하십시오. 사업장 주소, 사무실 번호, 휴대폰 번호 및 가장 자주 확인하는 이메일 주소를 포함하십시오. 2. 귀하의 정보 뒤에 수신자의 이름, 직함, 은행 이름, 위치 및 주소를 입력하십시오. 받는 사람의 이름을 포함시키는 것이 중요합니다. 커버 레터와 사업 계획서를받는 사람이 누구인지 확실하지 않으면 은행에 전화하여 질문하십시오. 삼. 수령인의 정보에 따라 사업 계획서를 보낼 날짜를 입력하십시오. 4
자세한 내용을