WordPress 대시 보드에서 서식을 잃는 이유는 무엇입니까?

서식이 어떻게 든 제거되면 WordPress 대시 보드를 탐색하는 것이 어렵거나 불가능할 수도 있습니다. 링크 및 기타 콘텐츠는 예상 한 위치에 표시되지 않습니다. 마찬가지로 WordPress에서 글의 서식을 지우면 특정 방식으로 나타나기를 원하기 때문에 좌절감을 느끼게됩니다. 그러나 이러한 오류를 수정하기 위해 웹 프로그래밍에 익숙하지 않아도됩니다.
부적절한 CMS 업데이트
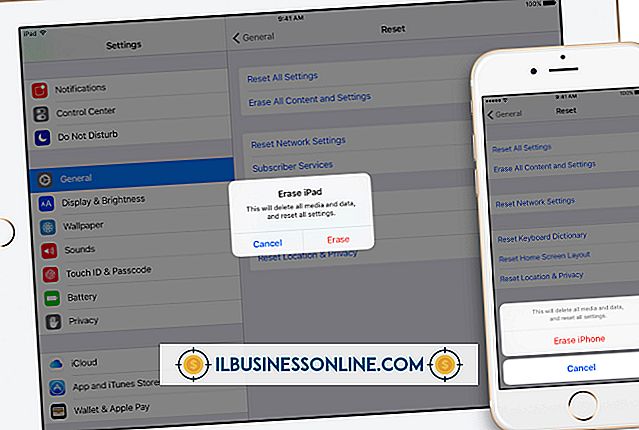
WordPress를 업데이트하거나 설치하는 동안 오류가 발생하면 대시 보드가 어떻게 나타나야 하는지를 알 수 없습니다. WordPress를 사용하여 최신 버전의 소프트웨어를 다시 설치할 수 있습니다. 로그인 한 후 '대시 보드'위로 마우스를 이동하고 '업데이트'를 선택하십시오. 링크를 클릭하여 다시 설치하고 안내를 따르십시오. 설치가 망가져 이것을 막을 경우 공식 사이트 (참고 자료)에서 WordPress 설치 파일을 다운로드하고 파일의 압축을 풉니 다. FTP 또는 브라우저 기반 파일 관리자를 통해 웹 사이트에 로그인하십시오. 현재 "wp-admin"폴더를 삭제하고 컴퓨터에서 새 폴더를 업로드하십시오.
차단 된 스크립트 / CSS
브라우저가 CSS를 차단하면 WordPress 대시 보드가 올바르게 표시되지 않을 수 있습니다. 간혹 느린 연결로 인해 CSS 지연이 발생할 수 있으며 간단한 페이지 새로 고침으로이 문제를 해결할 수 있습니다. 이러한 기능이 포함 된 경우 브라우저에서 실수로 CSS를 차단할 수도 있습니다. Firefox에서 "보기"메뉴를 엽니 다 (메뉴가 표시되지 않으면 "Alt"키를 누릅니다). "페이지 스타일"을 선택하면 스타일이 선택되어 있지 않은지 알 수 있습니다. 이것을 "기본 페이지 스타일"로 변경하여 CSS를 활성화하십시오. Internet Explorer는 스타일이나 기본 스타일을 선택하지 않는 것을 제외하고는 "보기"메뉴에서 동일한 옵션을 사용합니다 (메뉴가 표시되지 않으면 다시 "Alt"키를 누릅니다). Chrome에 기본 기능이 없습니다.
게시물에서 서식 제거
WordPress에서 HTML 및 / 또는 CSS 서식을 사용하는 게시물을 만들려는 경우 게시물 편집기에서 서식을 제거하거나 코드를 손상시키는 불필요한 단락을 추가 할 수 있습니다. 이를 방지하려면 HTML 코드를 붙여 넣거나 입력하려면 'HTML'탭을 클릭하십시오. 나중에 비주얼 편집기로 다시 전환하여 미리 볼 수 있습니다. 시각적 편집기에 HTML을 입력하면 태그가 ASCII 문자로 변환되므로 작동하지 않습니다.
문제 해결
WordPress 또는 차단 된 CSS를 다시 설치하는 것이 문제가 아니라면 설치 또는 다른 플러그인을 방해하는 플러그인이있을 수 있습니다. WordPress Codex에 따르면 모든 플러그인을 비활성화하여 문제를 해결해야합니다. 매번 플러그인을 하나씩 활성화하여 매번 블로그를 새로 고침하십시오. 문제가 다시 발생하면 마지막 활성화 플러그인이 문제를 일으키고 있으며 해당 플러그인을 사용 중지하거나 동일한 작업을 수행하는 다른 플러그인을 찾을 수 있습니다.