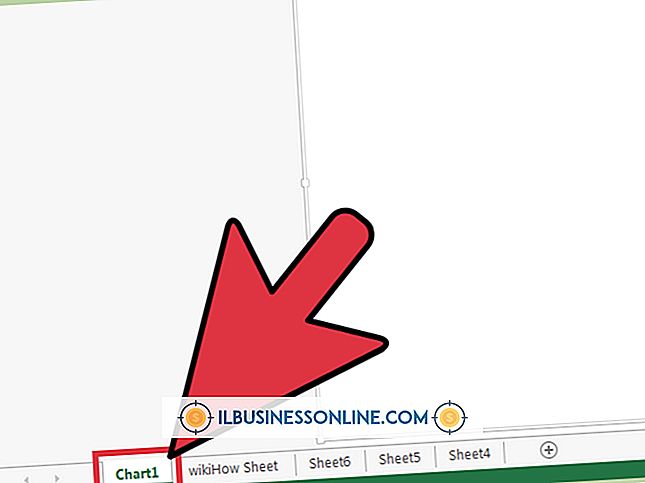
내 사이트에 Digg 버튼 삽입하기

전 세계의 인터넷 사용자들이 Digg의 가상 모임 장소에 모여 웹 서핑을하는 동안 우연히 발견 한 발견을 공유합니다. 웹 사이트에 매력적인 새로운 콘텐츠를 추가하는 한 가지 방법은 Digg의 방대한 온라인 정보 저장소에 사이트 방문자를 안내하는 것입니다. 웹 페이지 중 하나에 Digg 단추를 넣으면됩니다. Digg 버튼을 만들려면 약간의 JavaScript 코드가 필요하지만 웹 사이트의 어느 곳으로나 삽입하려면 JavaScript를 알 필요가 없습니다.
1.
HTML 편집기를 실행하고 HTML 문서 중 하나를 엽니 다.
2.
문서 본문 섹션으로 이동하여 다음 코드를 해당 섹션에 붙여 넣습니다.
이 코드는 Digg 버튼을 만드는 데 필요한 JavaScript 함수를 검색합니다.
삼.
Digg 단추를 나타낼 문서에 다음 코드 줄 중 하나를 붙여 넣습니다.
와이드 단추를 포함 할 첫 번째 코드 줄을 선택하십시오. 중간 단추를 선호하는 경우 두 번째 단추를 선택하십시오. 세 번째 줄을 선택하여 페이지에 소형 단추를 추가하십시오. 대신 작은 Digg "아이콘"버튼을 추가하려면 다음 코드 줄을 문서에 붙여 넣으십시오.
4.
웹 페이지 문서를 저장하고 브라우저에서 봅니다. Digg 버튼이 나타납니다. 클릭하여 Digg를 방문하십시오.
팁
- 작은 숫자가 Digg 버튼 하단에 나타납니다. 사이트 방문자가 버튼을 클릭하면 브라우저에서 Digg로 이동합니다. 버튼을 누를 때마다 카운트가 1 씩 증가합니다. 이렇게하면 사용자가 버튼을 클릭 한 횟수를 추적 할 수 있습니다. 이 추적 기능은 Digg의 "Smart"버튼에서 사용할 수 있습니다. 추가 한 코드는이 단추 중 하나를 만듭니다.
인기 게시물
변경 제안은 서비스 수준을 변경하거나 활동 자금을 변경하거나 업무 범위를 변경하는 공식 제안입니다. 변경 분석 제안서를 계획해야하며 클라이언트와 계약자간에 조정 된 노력이 있어야합니다. 변경 제안 목표, 기술 범위, 비용 및 준비 일정에 대한 명확한 이해가 필요합니다. 변경 제안은 적시에 제출되어야하며 완전하고 유익해야합니다. 1. 간결한 제목을 씁니다. 제목, 질문 및 토론을 위해 사용되므로 쉽게 설명하고 쉽게 기억할 수있는 이름으로 제목을 기재하십시오. 2. 요청 요약을 작성하십시오. 클라이언트에게 요청되는 내용을 알리는 요약을 시작합니다. 문제와 필요를 처리하십시오. 문제를 해결할 수없는 이유를 설명하고 현재의 노력이 왜 효과적이지 않은지 설명하십
자세한 내용을
나쁜 상사를 위해 일하는 좌절감이나 잘못된 회사로 인식되는 것이 때때로 자신의 사업을 시작하려는 것처럼 느끼게 할 수 있습니다. 때때로 사람들은 사업을 시작한다는 것이 무엇을 의미하는지 오해 할 수 있습니다. 잘못된 정보는 사업을 시작하는 잘못된 이유와 결국 실패하는 사업으로 이어집니다. 업무 시간 단축 많은 미래의 기업가들이 자신의 사업을 시작한다는 환상 중 하나는 Entrepreneur.com을 위해 작성한 조리 데 자딘 (Jory Des Jardins)에 따르면, 자신들의 구직에서했던 것처럼 많은 시간을 일하지 않아도된다는 것입니다. 진실은 당신이 당신 자신의 사업을 시작했을 때, 당신은 매주 하루 종일 회사를 벗어나기 위해 긴 하루를 보낸다는 것입니다. 시간이 많이 소요되지 않는 시점까지 비즈니스 측
자세한 내용을
습관적으로 늦은 직원은 비즈니스 시간과 비용을 들게 할 수 있습니다. 그러나 일부 고용주는 모르는 사이에 직원의 지각에 공헌합니다. 직원은 지각을 느끼지 않거나 그에 대한 조치를 취하지 않거나 징계 조치의 위협으로이를 지키지 않을 때 더 늦게 일할 가능성이 큽니다. 지각을 지키지 못함 일부 고용주는 근로자의 지각이 근로에 영향을 미치기 전까지는 지각하지 않습니다. 직원들이 도착 시간에 세심한주의를 기울이지 않았다는 것을 알고 있다면 늦게 도착할 가능성이 높으며 최선을기할 수 있습니다. 반대로, 직원의 지각을 인정하면 직원은 그들이 도착한 시간을 알고 있으며 늦게까지 일하게 될 유혹을받지 않을 것이라고 직원에게 알립니다. 행동을 취하지 않음 직
자세한 내용을
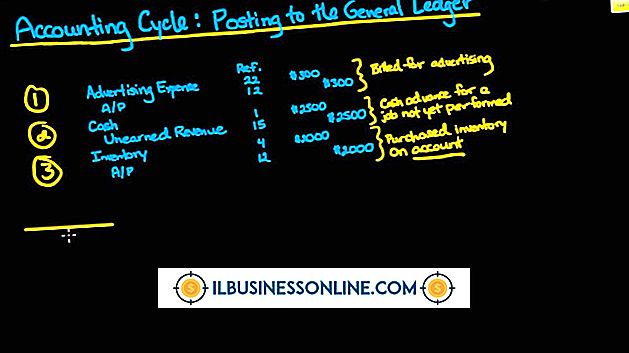
총계정 원장은 회사가 재무 거래를 기록하고보고하는 데 사용하는 회계 도구입니다. 이러한 거래는 비즈니스 환경에서 회사의 활동으로 발생합니다. 사업자는 거래 유형에 따라이 정보를 별도의 금융 계좌에 기록합니다. 개별 재무 계정은 총계정 원장에서 관리되므로 비즈니스 소유자는 재무 정보를 참조 할 수 있습니다. 소기업은 대개 대기업보다 계정 수가 적지 만 대개 유형이 비슷합니다. 자산 자산 계좌는 회사가 소유하고 가치가있는 항목을 나타냅니다. 현재 및 비유동 자산 계정은 총계정 원장에있는 두 개의 하위 그룹입니다. 현재 자산 계정에는 12 개월 이내에 사용할 항목이 들어 있습니다. 현금, 단기 시장성 유가 증권, 재고 및 매출 채권 (매출 계정에서 고객이 빚지고있는 금액)이 가장 일반적인 현재 자산 계정입니다. 유형 자산은 비유동 자산 계정을 나타냅니다. 시
자세한 내용을
HTC의 Droid Incredible 스마트 폰은 Android 운영 체제에서 실행되며 휴대 전화에서 모든 개인 정보와 데이터를 한꺼번에 삭제할 수있는 초기화 데이터 기능이 있습니다. 초기화는 휴대 전화를 제거 할 때 유용하므로 다음 소유자가 내 개인 정보에 액세스 할 수 없습니다. HTC는 메뉴 시스템을 통해 또는 버튼 조합을 사용하여 공장 데이터 재설정을 수행하는 두 가지 방법으로 Droid Incredible을 디자인했습니다. 메뉴 사용하기 1. 집에 사진이있는 "홈"버튼을 누른 다음 "메뉴"버튼을 누릅니다. 2. '설정', 'SD 및 전화 저장 용량&
자세한 내용을