WordPress에서 미리보기 이미지를 편집하는 방법

WordPress의 기본 축소판 이미지 크기는 150 x 150 픽셀이지만 워드 프레스 대시 보드의 미디어 설정 창에서 변경할 수 있습니다. 축소판 이미지의 기본 높이와 너비는 모두 WordPress의 편집 가능한 옵션입니다. 따라서 회사의 WordPress 사이트 디자인에 맞게 이미지의 기본 축소판 크기를 늘리거나 줄일 수 있습니다. 사용자 친화적 인 WordPress 관리 대시 보드를 통해 회사의 IT 지원 직원에게 도움을 요청하지 않고 축소판의 기본 크기를 편집하십시오.
1.
웹 사이트의 WordPress 관리 대시 보드에 로그인하십시오.
2.
"설정"을 선택하여 설정 목록을 표시하십시오.
삼.
"미디어"를 선택하여 미디어 설정 창을 엽니 다. 이 창에는 편집 가능한 너비 및 높이 상자가있는 축소판 크기 섹션이 있습니다.
4.
너비 상자에 축소판의 새 기본 너비를 픽셀 단위로 입력하십시오.
5.
높이 상자에 섬네일에 대한 새로운 기본 높이 (픽셀)를 입력하십시오.
6.
"정확한 치수로 작게 자르기 (일반적으로 축소판이 비례 함)"확인란을 선택하십시오.
7.
'변경 사항 저장'버튼을 클릭하십시오.
팁
- 동일한 방법을 사용하여 미디어 설정 창의 "큰 크기"및 "중간 크기"이미지 옵션을 편집 할 수도 있습니다.
경고
- 이 기사의 정보는 WordPress 버전 3.5에 적용됩니다. 지침은 다른 버전 또는 제품과 약간 또는 크게 다를 수 있습니다.
인기 게시물
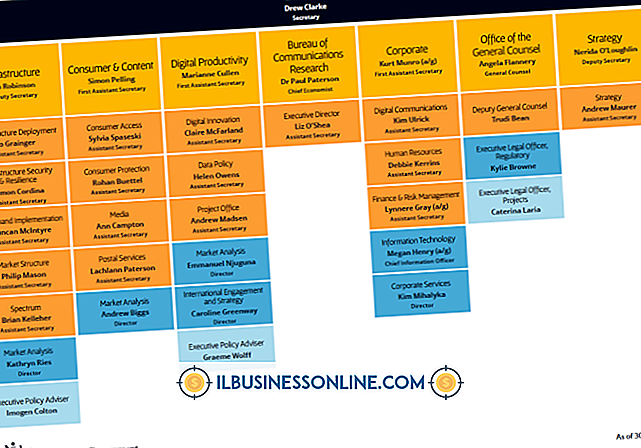
협동 조합은 특정 목적을 달성하기 위해 회원이 구성하고 소유 한 조직입니다. 협동 조합 사업은 일반적으로 하나의 산업에서 공통 목표를 달성하기 위해 함께 모이는 기업과 영향력있는 개인으로 구성된 전략적 파트너십입니다. 협동 조합은 기업 및 비영리 단체와 유사한 이사회를 임명하며, 협동 조합 이사회의 임무는 다른 조직의 대표 이사와 동일합니다. 그러나 협동 조합 임무에 대한 통찰력을 얻으려면 협동 조합 임무의 여러 가지 특징이 연구 가치가있다. 전략적 지침 간단히 말하면, 협력 이사회의 주요 목적은 큰 전략적 목표를 수립하고 조직에 대한
자세한 내용을
페이스 북은 전세계 인터넷 사용자들이 친구들과 연락하고 가족과 연락하며 지인들과 교류하는 데 사용되는 최고의 소셜 네트워킹 도구 중 하나입니다. 그것은 사용자가 그들의 관계의 상태에서 그들의 종교적 견해에 이르기까지 Facebook 친구와 많은 정보를 공유 할 수있게합니다. 그러나 때로는이 정보, 특히 통제 할 수없는 정보가 너무 많은 정보입니다. 그래서 일부 사용자는 자신의 프로필에서 Facebook Wall 기능을 제거하여 다른 사용자가 Facebook 페이지에 정보를 게시하고 볼 수 없도록 차단하는 이유입니다. 1. Facebook 홈 페이지로 이동하여 계정에 로그인하십시오. 2. 화면 오른쪽 하단의 '개인 정보'를 클릭하십시오. 삼.
자세한 내용을
헤어 케어 부티크는 경쟁이 치열하고 포화 된 업계에서 운영되므로 회사 성공에 마케팅을 특히 중요하게 기여합니다. 헤어 살롱 마케팅 전략은 서비스 차별화, 가격 프로모션 및 광고를 통해 신규 고객을 유치하고 우수한 고객 서비스를 활용하여 입소문을 널리 알리고 행복한 고객이 다시 방문하도록합니다. 차별화 및 가격 책정 이 지역의 경쟁 업체와 헤어 케어 서비스를 차별화하는 것은 충실한 시장 틈새를 유치 할 수 있습니다. 일부 미장원은 예를 들어 저가형 서비스를 제공하지 않고 신속한 워크 인 서비스를 제공하며 다른 서비스는 프리미엄 가격대에서 고급 서비스를 제공하는 고객 전용으로 서비스를 제공합니다. 해당 지역의 경쟁을 평가하고 전략적 기회를 모색 할 때 열린 마음을 지니십시오. 명품 미용실을 여는 것이 좋지만, 예를 들어 명
자세한 내용을
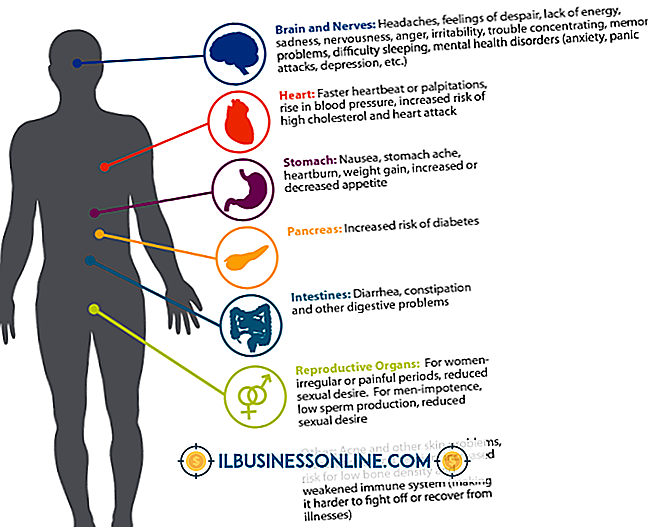
직장에서의 마약 검사는 고용주가 직원이 현재 또는 최근에 특정 종류의 마약을 사용하고 있는지 알아볼 수있는 옵션입니다. 이 테스트를 통해 잠재적으로 위험한 행동으로부터 고용주를 보호 할 수는 있지만 일부 직원은 개인 정보가 침해당하는 것처럼 느끼게됩니다. 직장 마약 검사에 관한 사실을 알면 그 과정을 언제 어떻게 실행할 수 있는지 결정할 수 있습니다. 목적 약물 검사가 언제 수행되는지에 따라 고용 조건 또는 현재 직원의 약물 사용을 확인하는 데 사용될 수 있습니다. 마약 사용이 고용주의 관심사 인 경우 고용되기 전에 모든 직업 후보자에게 마약 검사를 제출하도록 요구할 수 있습니다. 다른 고용주는 아무도 약물을 오용하지 않도록 현
자세한 내용을
투자자는 여러 가지 형태로 존재합니다. 침묵하는 파트너는 적극적인 참여없이 투자 할 수 있습니다. 다른 투자자들은 적극적으로 참여하기를 원할 수 있습니다. 천사 ninvestor는 당신이 다른 자금 조달을 얻고 나서 현금화 할 때까지만 참여하기를 원할 수 있습니다. 벤처 캐피탈 투자자들은 그들이 만날 것으로 기대되는 구체적인 목표와 목표를 가지고 있습니다. 각 유형의 투자자는 귀하의 비즈니스와 다른 관계를 갖게됩니다. 미리 가능성이있는 마찰 점을 이해하면 더 잘 처리 할 수 있습니다. 장기적 사고 당신이 당신의 사업을 시작할 때, 당신은 아마 장기 목표를 가지고있었습니다. 당신이 많은 기업가 인 경우, 일부 목표는
자세한 내용을