CSS 템플릿 사용 방법

온라인상에서 회사의 존재를 관리 할 때 몇 가지 기본 사항이 유용합니다. 외부 스타일 시트를 사용하는 것이 작업을 쉽게하는 도구의 좋은 예입니다. 스타일 시트는 특정 요소에 대한 스타일을 정의하여 HTML 문서의 모양을 지정합니다. 미리 만들어진 템플릿 CSS 파일을 가져와 웹 페이지에 스타일을 적용하면 웹 사이트를보다 쉽게 디자인하고 일관성을 유지할 수 있습니다. CSS 시트를 사용하여 자신 만의 템플릿을 디자인 할 수 있습니다.
1.
템플릿을 사용할 HTML 페이지와 동일한 디렉토리에 CSS 템플릿을 저장하십시오. 예를 들어 "index.html"페이지에서 CSS 템플리트 "template.css"를 사용하려면 template.css를 "index.html"을 저장하는 폴더에 저장하십시오.
2.
텍스트 편집기에서 HTML 파일을 엽니 다.
삼.
HTML 파일에서 head 태그를 찾습니다. 이러한 태그 사이에 HTML 문서를 입력하여 HTML 파일을 CSS 템플릿 파일에 연결하십시오. 템플릿 파일의 이름이 다를 수 있으므로 "template.css"대신 올바른 이름을 사용하십시오. HTML 헤드 섹션은 다음 예제와 유사합니다.
4.
HTML 파일을 저장하십시오.
5.
웹 브라우저에서 HTML 파일을 엽니 다. 첨부 한 CSS 템플릿 스타일이 적용되어 웹 사이트의 일관성이 유지됩니다.
경고
- CSS 파일은 배경 및 주요 문서 텍스트와 같은 일반 영역에 스타일 지침을 적용하지만 일부 CSS 템플릿 파일은 문서의 태그와 일치하지 않는 특정 태그를 지정합니다. CSS 파일과 그 문서를 읽고 CSS 파일이 사용하는 동일한 태그와 섹션을 사용하고 있는지 확인하십시오.
인기 게시물
제품 개념 진술은 기존 사업 계획뿐 아니라 기존 회사의 제품 및 서비스 개발에 없어서는 안될 부분입니다. 좋은 제품 개념 진술은 디자인 팀이 자신의 노력으로 무엇을 달성 할 수 있는지 이해할 수 있도록합니다. 또한 제품을 개발하고 시장에 출하 할 준비가되면 판매 및 마케팅을 비롯한 다른 부서에 지침을 제공 할 수 있습니다. 제품 개념 설명 때로는 단지 "개념 진술"이라고도하는 제품 개념 진술은 비즈니스 소유자와 그의 디자인 팀이 제품이나 서비스에 대해 갖는 비전을 나타냅니다. 제품 또는 서비스를 설명하고 그 목적을 설명하며 제품이 시장에 내놓는 소비자 인구 통계를 고려합니다. 제품 개념 설명은 길지 않아도되지만 제품 또는 서비스의 기능뿐만 아니라 제품 또는 서비스가 해결하고 해결할 수있는 잠재적 문제 또는 우려 사항을 식별해야합니다. 이 성명서는 누가 비즈
자세한 내용을
Microsoft Office 2003은 기존 Microsoft Office XP 소프트웨어를 업그레이드 할 수있는 옵션을 제공하므로 새로운 기능을 즐기면서 이전 설정을 모두 유지할 수 있습니다. Microsoft Office XP와는 달리 Microsoft Office 2003 에디션에는 Microsoft FrontPage가 포함되어 있지 않습니다. Microsoft Office 2003으로 성공적으로 업그레이드 한 후 별도의 Microsoft FrontPage 2003 설치 프로그램을 사용하여 Microsoft FrontPage 소프트웨어를 업그레이드해야합니다. 1. Microsoft Offic
자세한 내용을
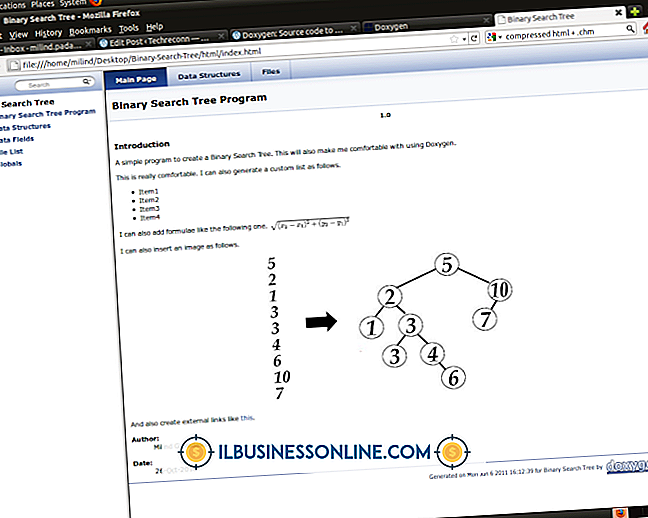
Microsoft Office Excel 프로그램은 스프레드 시트를 만드는 것 이상을 수행합니다. 그 안에 다른 데이터 셀에 포함 된 정보를 기반으로 고급 수학 계산 및 변환을 수행 할 수 있습니다. 또한 Visual Basic 매크로를 사용하여 Excel 내에서 큐와 같은 기본 데이터 구조를 만들 수 있습니다. "선입 선출 (First In, First Out)"모델이 필요할 때 제품 관리 또는 기록 보관을 위해 대기열을 사용하면 중소 기업 소유자가 훨씬 쉽게 생활 할 수 있습니다. 간단한 코드를 사용하면 컴퓨터 과학자를 대상으로하는 고급 프로그래밍이나 소프트웨어를 배우지 않고도 Excel 내에서 큐를 사용할 수 있습니다
자세한 내용을
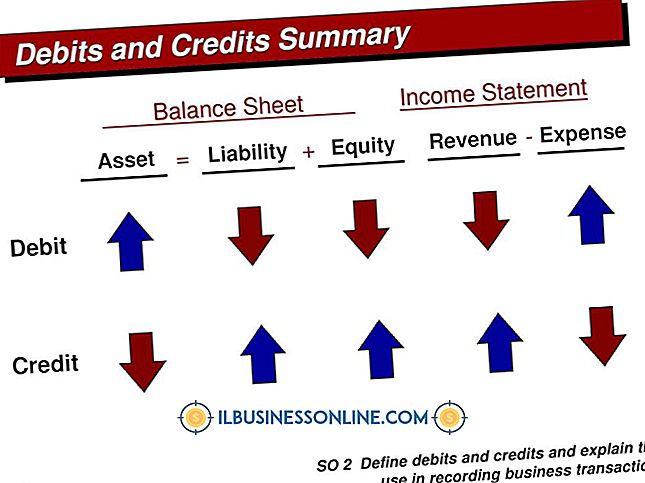
회사의 재무 건전성을 유지하는 것이 중요합니다. 이익 마진과 같은 측정 항목의 추세를 이해함으로써 효율성을 높이거나 생산을 확대 할 수있는 방법을 모색 할 수 있습니다. 당신은 이익 공식을 알고 싶다. 이익 마진을 살펴 보는 방법에는 매출 총 이익과 순이익 마진 두 가지가 있습니다. 어떤 것을 사용할 지와 그 계산식을 식별하는 방법은 다음과 같습니다. 순익 vs. 총 이익 매출 총 이익은 매출액과 매출원가 (COGS)의 차이입니다. 판매 된 제품 원가에는 고정 노동 비용, 자재 및 기타 표준 운영 비용이 포함됩니다. 마케팅이나 다른 사업체 또는 소비자에게 제품을 판매하는 것과 같은 관리 비용은 포함되지 않습니다. 세금 및이자와 함께이 숫자는 순이익을 계산하기 위해 총 이익에서
자세한 내용을
투자자는 기업이 투자 결정을 내릴 수 있도록 준비한 재무 제표의 정확성과 정직성에 의존합니다. 불행히도, 회사 관계자는 항상 규칙에 따라 행동하지 않습니다. 쿠키 병 회계 (cookie jar accounting)는 기업 임원이 가끔 실수하는 경우 성과 목표를 달성 한 것처럼 보이게하는 오도 된 회계 실무입니다. 쿠키 항아리 "쿠키 항아리 (cookie jar)"는 회사의 재무 제표에 공개되지 않았거나 현재 존재하지 않는 책임에 대해 지정된 자금으로 나열된 현금 보유를위한 속어입니다. 쿠키 병 회계 (cookie jar accounting)는 현금 보유액을 양호한 기간에 창출하는 데 사용되므로 돈이 악화 된 수입을 상쇄하기 위해 사용될 수 있습니다. 그 효과는 회사가 지속적으
자세한 내용을