웹 사이트 서식 지정 방법

효과적인 웹 사이트는 매력적인 형식을 통해 독자에게 콘텐츠를 전달해야합니다. 형식이 잘못되면 웹 사이트가 매력적이지 않거나 읽지 못할 수도 있습니다. HTML (Hypertext Markup Language)을 사용하면 원하는대로 정확하게 표시되도록 웹 사이트의 서식을 제어 할 수 있습니다. 또한 Cascading Style Sheets (CSS)를 사용하면 외부 스타일 시트를 사용하여 웹 사이트를 포맷 할 수 있습니다. 이 기법은 사이트의 여러 페이지에 동일한 스타일을 적용하려는 경우 유용합니다.
HTML 서식
1.
웹 페이지의 다양한 요소를 배치하기 위해 테이블을 만듭니다. 사용
| 태그를 사용하여 행 내의 표 데이터 셀을 작성하십시오. 테이블 데이터 셀은 대개 테이블의 열로 생각할 수 있습니다. 요소를 적절하게 배치하려면 개별 행과 데이터 셀의 높이, 너비, 채우기 및 간격 매개 변수를 실험하십시오. 2. 텍스트가 포함 된 요소의 태그 안에 텍스트 효과 및 글꼴 스타일을 추가하십시오. 예를 들어, 단락 요소 내에서 텍스트 서식을 지정하려는 경우 : 이렇게하면 단락의 내용이 Comic Sans 글꼴로 렌더링됩니다. 삼. bgcolor 속성을 사용하여 태그의 전체 웹 사이트에 배경을 추가하십시오. 예 : 이 옵션은 전체 페이지의 배경을 장미 색으로 렌더링합니다. CSS 및 외부 스타일 시트1. 메모장에서 새 텍스트 문서를 엽니 다. 2. 새 문서의 각 요소를 서식을 지정하십시오. 해당 요소의 스타일을 소개하려면 요소 태그와 그 뒤에 열린 대괄호를 사용하십시오. 예 : p { font-family : "만화 sans ms"; background-color :: # CC3366; } HTML 문서의 모든 단락에는 Comic Sans 글꼴이 있고 배경색은 장미색입니다. 삼. 여러 유형의 요소 또는 개별적인 경우에 사용할 스타일을 도입하려면 ID 또는 클래스를 사용하십시오. ID는 한 번만 사용할 수 있으며 "#"기호로 소개됩니다. 클래스는 여러 번 사용할 수 있으며 "."로 표시됩니다. 상징. 예 : .comicrose { font-family : "만화 sans ms"; background-color :: # CC3366; } 이 클래스를 사용하면 클래스를 호출 할 때마다 Comic Sans 및 장미 배경 요소를 스타일 할 수 있습니다. 예를 들어, 귀하의 페이지에 대한 HTML 코드에서, 설명 된 단락에 스타일을 지정합니다. 4. HTML 코드의 섹션에서 외부 스타일 시트에 링크하십시오. 예 : . pagestyles.css라는 외부 스타일 시트에 연결됩니다. 필요한 것
인기 게시물오류 수정 모드는 회사의 팩스 기기가 송신 팩스 기기에서받는 정보를 자동으로 확인하는 팩스 기기 기능입니다. ECM에서 오류를 감지하면 수신 팩스기는 수신 팩스의 일부 또는 전부를 다시 보내기위한 신호를 송신 팩스기로 전송합니다. 송신 팩스 기기가 정보를 다시 보내지 않으면 팩스 전송이 실패하고 팩스 기기에 오류가 표시됩니다. 전송 오류의 원인 신호 강도가 낮거나 속도가 느린 상태에서 전화선 잡음과 전화선을 통해 흐르는 데이터는 팩스 자체가 아닌 팩스 전송 오류를 일으 킵니다. 이러한 문제가 발생하고 ECM 기능으로 문제를 해결할 수없는 경우 회사의 팩스
자세한 내용을
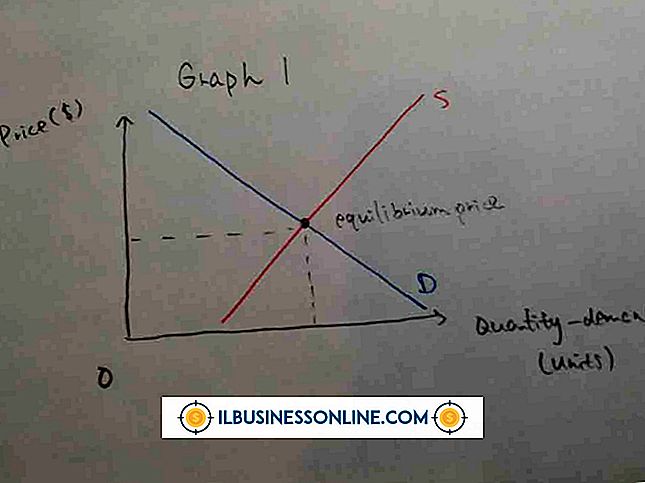
소비자 수요는 특정 재화 나 서비스에 대해 요구되는 가격과 수량 간의 관계를 나타내는 수요 곡선으로 그래픽 적으로 나타낼 수 있습니다. 수요 곡선은 일반적으로 가격이 올라감에 따라 요구되는 수량의 하락을 나타내는 아래쪽으로 기울어 지지만, 수평적일 수도 있습니다. 수평 적 수요 곡선의 의미를 이해하면 중소기업을 포함하여 모든 규모의 비즈니스에 도움이됩니다. 탄력 탄력성은 가격의 변화가 특정 재화 또는 서비스에 대해 요구되는 양에 영향을 미치는 정도를 측정합니다. 수평 수요 곡선을 지닌 제품의 경우 탄력성이 완벽하게 탄력적이라고합니다. 완벽하게 탄력적 인 재화 나 용역의 가격이 시장 가격을 상회 할 때 요구되는 수량은 0으로 떨어진다. 완벽한 탄
자세한 내용을
직장 내 부정적인 태도는 몇 가지 문제를 야기 할 수 있습니다. 고객은 부정적인 직원과 거래하는 것을 좋아하지 않습니다. 이것은 당신의 사업을 나쁜 빛으로 던집니다. 회사 내의 부정적인 분위기는 사기 저하와 작업 환경 악화로 이어질 수 있습니다. 이것은 생산성 저하와 직원 유지 어려움을 초래합니다. 직장에서 태도를 바꾸어 긍정적 인면을 갖추어 건강한 비즈니스 환경을 만드는 것이 중요합니다. 1. 예제를 설정하십시오. 관리자 또는 회사 소유자의 어조는 종종 전체 사무실의 분위기를 설정합니다. 네가 부정적인 사람이거나 만성적으로 화가 나거나 기분이 좋지 않으면 직원에게 문질러 야합니다. 직원
자세한 내용을
일반적인 것은 아니지만 개인 사업 벤처에 자금을 제공하기 위해 401k 자산을 사용할 수 있습니다. 투자 방식은 사업체가 개인 소유 및 운영 여부 또는 개인 주식을 구매하는 사업 여부에 달려 있습니다. IRS (Internal Revenue Service)는 퇴직 자산의 사모 주식 보유를 "즉각적인 이득을 얻지 못하는 규정 세트로 허용합니다 " 테스트. 회사가 개인 소유가 아닌 경우 개인 벤처 기업보다 문제가 적습니다. 1. 자기 주도 형 개인 퇴직 계좌 (IRA), 사업주 퇴직 저축 계좌 및 401k 대출에 익숙한 CPA를 고용하십시오. 이 사람은 은퇴 계획에서의 주식 소유권 전복을 허용하는 ERISA 섹션 408 (e)에 정통해야합니다. 세 가지 옵션 중 사용자의 요구에 가장 적합한 옵션을 결정하십시오. 2. 직장을 떠날 계획이없고 고용 된 상태에서
자세한 내용을
QuickBooks는 인쇄 명령을 사용하여 수표 레지스터를 내보내는 방법을 제공합니다. 확인 레지스터의 인쇄 옵션을 사용하여 레지스터의 내용을 텍스트 기반 파일에 저장할 수 있습니다. 이 파일을 인쇄하여 수표 등록부를 은행 계좌 명세서와 조화 시키거나 보고서의 실제 사본을 보관하여 예금 된 거래 내역서를 작성하거나 파일을 백업 사본으로 사용할 수 있습니다. 여러 은행 계좌가있는 회사는 여러 개의 수출 된 수표 레지스터를 사용하여 거래 내역을 비교하고 실수로 잘못된 계좌로 입금되었는지 여부를 판단 할 수 있습니다. 1. "편집"메뉴를 클릭하고 드롭 다운 목록에서 "등록 사용"을 선택하십시오. 2. 사용할 검사 목록을 선택하고 "확인"을 클릭하십시오. 삼. "인쇄"아이콘을 클릭하고 내보낼 날짜에 해당하는 "보낸 사람"및 "보낸 사람"필드를 설정하십
자세한 내용을
|