그림 주위에 CSS 테두리를 쓰는 방법

계단식 스타일 시트를 사용하면 HTML 레이아웃을 수정하고 위치, 색상 및 테두리와 같은 속성을 표시 할 수 있습니다. HTML 태그는 웹 페이지에 이미지를 표시하는 데 사용되며 "테두리"특성을 포함합니다.이 특성을 사용하여 테두리를 설정하거나 해제하고 테두리의 너비를 지정할 수 있습니다. 아마도 스페셜을 특징으로하는 마케팅 페이지를 만들고 기본 회사 웹 사이트 스타일과 다른 방식으로 이미지 테두리를 표시하려고 할 것입니다. CSS를 사용하여 특정 이미지의 테두리 스타일을 수정하십시오.
1.
HTML 또는 텍스트 편집기를 실행하고 웹 페이지를 엽니 다. 위치 찾기 테두리를 추가 할 이미지 태그입니다.
2.
스타일 변경을 시작하려면 CSS 스타일 속성을 삽입하십시오 ( ). 테두리 속성을 삽입하여 너비, 유형 및 색상과 같은 테두리 품질을 수정합니다. 다음 이미지는 두꺼운 빨간색 점선으로 표시됩니다. 속성은 어떤 순서로도 될 수 있습니다.

삼.
원하는대로 경계 매개 변수를 수정하십시오. 테두리 두께는 두껍거나 중간이거나 얇을 수 있으며 "6px"와 같은 픽셀 크기 값이 될 수 있습니다. 이중 테두리, 단색 또는 파선을 포함하여 다양한 테두리 유형 중에서 선택할 수 있습니다. 색상은 16 진수 (#ffcc00), RGB (RGB (255, 0, 0)) 또는 색상 이름 (파란색) 등 다양한 방법으로 나타낼 수 있습니다.
4.
페이지를 저장하고 웹 브라우저에서 열면 표시 변경 사항을 볼 수 있습니다.
인기 게시물
모바일 컴퓨팅의 증가로 대부분의 비즈니스는 데스크톱 워크 스테이션뿐만 아니라 노트북, 태블릿 및 스마트 폰까지도 관리해야했습니다. 네트워킹을 통해 기업들은 장치간에 쉽게 자원을 공유 할 수 있지만 프린터, 경영진 및 관리자와 같은 새로운 장비를 구매하기 전에 옵션을 이해해야합니다. USB 프린터 USB 프린터는 단일 컴퓨터에 설치되며 동시에 다른 PC에 연결할 수없는 장치 인 로컬 프린터입니다. 언뜻보기에 로컬 프린터는 비즈니스 환경에서 최소한의 사용으로 보일 수 있습니다. 여러 사용자가 동시에 무언가를 인쇄해야하는 경우 어떻게됩니까? 컴퓨터에 프린터에 연결된 USB 케이블이 연결되어 있지 않은 경우 어떻게해야합니까? 대답 : 네트워크 공유. Windows 8 - 이전 버전의 운영 체제 - 사
자세한 내용을
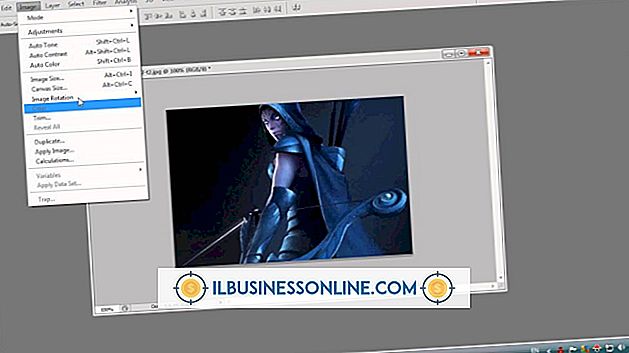
사진을 뒤집 으면 반전 된 이미지가 만들어지며 미러에서 사진을 보는 것과 유사합니다. 뒤집기 명령은 물이나 거울에 나타나는 것과 같은 반사를 만드는 중요한 단계입니다. Adobe Photoshop CS5에서는 사진을 세로 또는 가로로 뒤집을 수 있습니다. 이 명령은 상단 메뉴에서 사용할 수 있습니다. 1. Adobe Photoshop CS5에서 사진을 엽니 다. 2. 사진을 클릭하여 선택하십시오. 삼. 상단 메뉴에서 "이미지"를 선택하고 "이미지 회전"을 가리킨 다음 "수평 캔버스 뒤집기"또는 "캔버스 수직
자세한 내용을
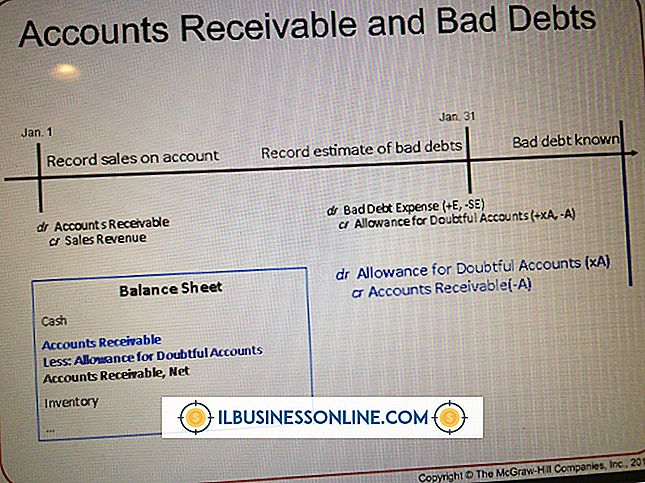
컨설턴트는 일반적으로 독립 계약자로 일하기 때문에 W-2를받지 못합니다. 중소기업 소유자는 직원에게 W-2 양식 만 발급합니다. 컨설턴트를 고용하면 국세청 (Internal Revenue Service) 양식 1099-MISC에 지불 한 금액을보고합니다. W-2 양식 기본 사항 고용주는 IRS 양식 W-2를 사용하여 각 직원의 연간 소득, 연방 및 지방 소득세 원천 징수, 사회 보장 및 메디 케어 지불, 할당 된 팁 및 부양 가족 보호 혜택을보고합니다. W-2 양식은 사회 보장국, 주, 카운티 및 / 또는시 세무 당국 (해당되는 경우) 및 직원에게 보내집니다. 직원들은 소득세를 신고 할 수 있도록 다음 해 1 월 31 일까지 전년도 소득을보고하는 W-2 양식을 받아야합니다. 1099 양식 기본 사항 IRS Form 1099에는 여러 가지 화신이 있으며, 이 양식은 퇴직 연금 분배, 모기지 및 기타 금융이자, 투자 배당금 및 컨설턴트 및 독립 계약자에게 지급되는 이익금을 포함하여 다양한보고 목적으로 사용됩니다. 중소기업이 컨설턴트를 고용 한 경우, W
자세한 내용을
Yahoo SiteBuilder와 같은 무료 소프트웨어를 사용하면 코딩 지식없이 비즈니스 웹 사이트를 만들 수 있습니다. 이 소프트웨어를 사용하면 사이트에 PayPal 단추를 추가 할 수도 있습니다. 이는 품목을 온라인으로 판매하고 지불금을 PayPal 계정으로 직접 보내려는 경우에 유용합니다. PayPal을 사용하면 사이트 방문자에게 신용 카드 정보를 온라인으로 입력 할 필요가 없으므로 보안을 유지할 수 있습니다. SiteBuilder를 사용하면 지정한 기준에 따라 사이트의 PayPal 버튼을 생성 할 수 있습니다. 1. Yahoo SiteBuilder를 실행하고 파일 메뉴에서 "사이트 열기"를 선택하십시오. 2. 목록에서
자세한 내용을
국제 노동기구 (ILO)는 2011 년 7 월 현재 전 세계 장애인으로 분류 된 인구가 약 6 억 명에 달한다고 추산하고 있습니다. 전 세계의 국가들은이 사람들에게 충분한 취업 기회를 찾고 유지할 수있는 기회를 제공하기 위해 노력하고 있습니다. 그러나 장애를 가진 직원과 관련된 몇 가지 단점이 있습니다. 장애인에 관한 널리 퍼진 신화와 함께 이러한 단점은 자격을 갖춘 근로자를 종종 일이나 편안한 근무 환경에서 보호합니다. 속도와 생산성 장애는 때로는 고용주가 다른 직원들과 비슷한 속도로 일할 수 없다는 것을 의미합니다. 예를 들어, 신체적 장애가있는
자세한 내용을