Tumblr에서 헤더를 숨기는 방법

Tumblr은 비즈니스 블로그에 테마를 적용하는 것이 간단하지만이 플랫폼은 헤더를 숨기는 등 사이트를 변경하기위한 고급 인터페이스도 제공합니다. Tumblr에서 요소를 숨길 수있는 가장 실용적인 방법은 HTML 문서의 머리 부분에있는 스타일 시트를 조정하는 것입니다. 사이트에서 요소를 숨기는 방법을 이해하면 요소에 디자이너 오류나 끊어진 링크가 포함 된 사이트 비상 사태시 특히 유용합니다.
1.
Tumblr 계정에 로그인하고 대시 보드 상단에 나열된 수정하려는 블로그의 이름을 클릭하십시오.
2.
오른쪽 사이드 바에서 "테마 사용자 정의"를 클릭 한 다음 왼쪽 사이드 바에서 "HTML 편집"버튼을 클릭하십시오. 사이드 바가 확장되어 Tumblr 블로그의 HTML 코드가 표시됩니다.
삼.
아래로 스크롤하여 ''. 스타일 시트가 시작되는 곳입니다. "#header"를 찾을 때까지 천천히 아래로 계속 스크롤합니다.
4.
"#header {"다음에 "visibility : hidden;"(따옴표 생략) 뒤에 커서를 삽입하십시오. 세미콜론을 포함해야합니다. 다음과 같이 끝내야합니다.
header {visibility : hidden;
}
5.
'저장'및 '업데이트 미리보기'를 클릭하십시오.
팁
- 스타일 시트의 거의 모든 다른 요소 (예 : 바닥 글)에 동일한 효과로 "visibility : hidden"속성을 적용 할 수 있습니다.
인기 게시물
가격은 비즈니스에서 유선 및 무선 기술 옵션을 구분하는 주요 요소입니다. 무선 옵션은 유선 컴퓨터, 프린터 및 기타 장치를 경제적 이익으로 구매할 수있는 가격 프리미엄을 요구합니다. 유선 기술 제품을 구매하기로 결정하기 전에 선택 사항의 제한 사항과 제한 사항을 검토해야합니다. 비즈니스 및 직원의 요구는 비용 고려 사항보다 우선 할 수 있습니다. 장비 휴대 성 유선 기술은 이식 가능하지 않습니다. 기능을 수행하려면 장치를 전원 콘센트 및 네트워크 포트에 연결해야합니다. 단위 이동에는 시간, 에너지 및 잠재적으로 정보 기술자가 필요합니다. 이러한 결선 요구 사항으로 인해 인력, 가구 및 장비를 배치하는 것이 어려워 질 수 있습니다. 장비 또는 직원의 이동으로 인해 추가 네트워크
자세한 내용을
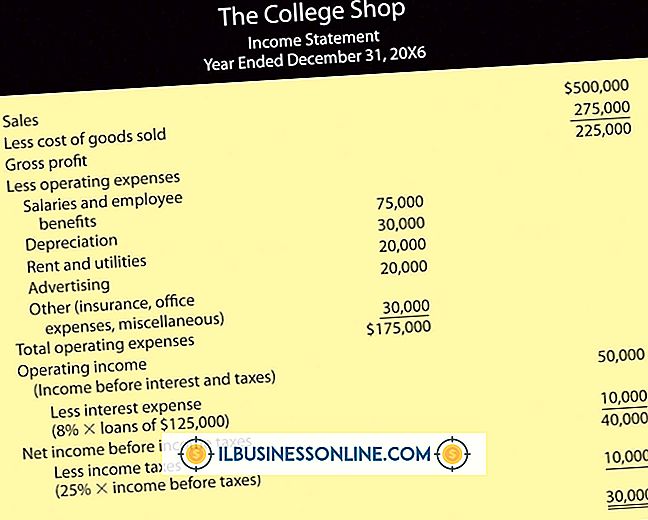
회계 지침에 따라 회사는 단일 단계 방법 또는 다중 단계 방법으로 손익 계산서를 작성할 수 있습니다. 손익 계산서라고도하는 손익 계산서는 수익성 메시지를 전달하여 특정 기간 (예 : 회계 연도 또는 분기)에 조직이 자금을 확보했는지 또는 손실했는지 여부를 독자에게 알립니다. 단일 단계 손익 계산서 단일 단계 손익 계산서를 작성하려면 비용 항목과 별도로 수익 항목을 설정 한 다음 총 수익에서 총 비용을 차감하여 순소득을 계산하십시오. 간단합니다. 이것이 바로이 방법이 "단일 단계"로 불리는 이유이며 구현 방법은 간단합니다. 수익은 돈을 벌고 상품을 판매하고 투자를 매매하는 것과 함께 서비스를 제공하는 것을 포함하여 시장 점유율을 넓히기 위해
자세한 내용을
LearnMarketing.com은 미분 시장 마케팅을 대량 판매 마케팅이라고도합니다. BusinessDictionary.com에 따르면, 대중 마케팅은 단순히 인구의 다른 부문의 다른 욕구와 욕구를 해결하는 데 아무런 걱정없이 대중을 겨냥합니다. 대규모 마케팅은 대다수의 사람들에게 도움이되는 제품에 효과적 일 수 있습니다. 광고주는 종종 하나의 테마 또는 슬로건을 중심으로 한 가지 이상의 광고 유형을 결합하여 제품이 소비자에게보다 친숙해질 수 있도록합니다. 텔레비전 텔레비전 광고는 대중 매체 광고의 한 예입니다. 일부 표적화가 포함되지만, 매체의 본성은 본질적으로 넓어지는 경향이있다. 예를 들어, 마케팅 대행사는 18 세에서 40 세 사이의 어른들의 관심을 끄는 광고를 제작하여 해당 시청자
자세한 내용을
iPad는 카피라이터 포트폴리오를 표시하는 눈길을 끄는 형식을 제공합니다. Xtrafolio 및 Portfolio와 같은 응용 프로그램을 사용하여 카피 라이팅 샘플을 전문 프리젠 테이션에 넣는 대화 형 포트폴리오를 만들 수 있습니다. 이러한 프리젠 테이션은 직업에 대해 경쟁 할 때 눈에 띄는 데 도움이되며 인쇄 및 용지 포트폴리오 작성 비용을 절약 할 수 있습니다. 또한 iPad를 사용하면 몇 분 안에 포트폴리오를 업데이트하고 변경할 수있을뿐 아니라 다양한 작업에 대한 포트폴리오를 사용자 정의 할 수 있습니다. 1. 다양한 포트폴리오 응용 프로그램을 연구하십시오. 각각은 자체 가격 구조, 사용자 정의 선택 사항, 파일 가져 오기 기능, 백업 선택 사항, 프리젠 테이션 스타일 및 보안 기능을 가지고 있습니다. Viewbook Portfolio와 같은 일부 서비스는 무료 평가판 기간을 제공합니다. 선택한 앱을 다운로드하십시오.
자세한 내용을
Microsoft Excel 2007의 조건부 서식 기능을 사용하면 특정 기준에 따라 셀의 서식을 지정할 수 있습니다. 예를 들어 대차 대조표의 대변 또는 차변을 기준으로 행 색상을 변경하고자 할 수 있습니다. Excel의 조건부 서식 지정 기능을 사용하여 행의 특정 셀을 확인하고 음수인지 양수인지 확인한 다음 결과에 따라 행의 서식을 지정합니다. 이렇게하면 값을 기준으로 필드를 쉽게 찾을 수 있습니다. 1. Microsoft Excel 2007에서 스프레드 시트를 엽니 다. 2. 포맷하려는 데이터를 마우스로 드래그하십시오. 전체 행을 선택하려면 왼쪽 행 번호를 드래그합니다. 삼. 스타일 그룹에서 "홈"탭, "조건부 서식"을 클릭 한 다음 "새 규칙"을 클릭하십시오. 4. 새 서식 규칙 창의 위쪽 창에서 "수식을
자세한 내용을